FundFinder : Simplifying Mutual Fund Investments
Mobile App • Mutual Funds • Fintech • Design Process • Customer Journey Mapping • Wireframes • UI Design • Usability Testing
In 2021, Systems Ltd collaborated with a KASB bank in Pakistan to create a mutual funds platform. The project aimed to develop an app from scratch, simplifying the fund selection process for users by consolidating information and eliminating the need for multiple applications. Key stages included UX research, persona development, customer journey mapping, wireframing, UI design, and usability testing.
MY ROLE : UX Researcher, UI Designer
TOOLS : Figma, Miro
TIMELINE : 3 Months (2 Months - UX Research, 1 Month - UI Design)
Mobile App • Mutual Funds • Fintech • Design Process • Customer Journey Mapping • Wireframes • UI Design • Usability Testing
In 2021, Systems Ltd collaborated with a KASB bank in Pakistan to create a mutual funds platform. The project aimed to develop an app from scratch, simplifying the fund selection process for users by consolidating information and eliminating the need for multiple applications. Key stages included UX research, persona development, customer journey mapping, wireframing, UI design, and usability testing.
MY ROLE : UX Researcher, UI Designer
TOOLS : Figma, Miro
TIMELINE : 3 Months (2 Months - UX Research, 1 Month - UI Design)


“ FundFinder, a user-centric investment app, simplifies mutual fund investments. Extensive UX research and iterative design focused on improving navigation and the user interface. Continuous feedback from users and stakeholders ensured the creation of an innovative and seamless mobile platform for personalized investment experiences.




Typography & Colors
Satoshi font is a elegant and modern sans serif font. It is very neat and clean. It have more readability and variety of options. That’s why I used this font.
Roboto Bold
Roboto Regular
Roboto Medium
Roboto Light
Font Used
ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
1234567890
Roboto
Color Used
073A50
094C69
1B5770
44B58C
F4BD6F
EEF5F3
505050
“ To simplify the fragmented and complex experience of mutual fund investments, our goal was to create a single application consolidating various fund organisations. This streamlined approach aims to provide investors with an efficient and user-friendly platform, addressing challenges associated with using multiple applications. “
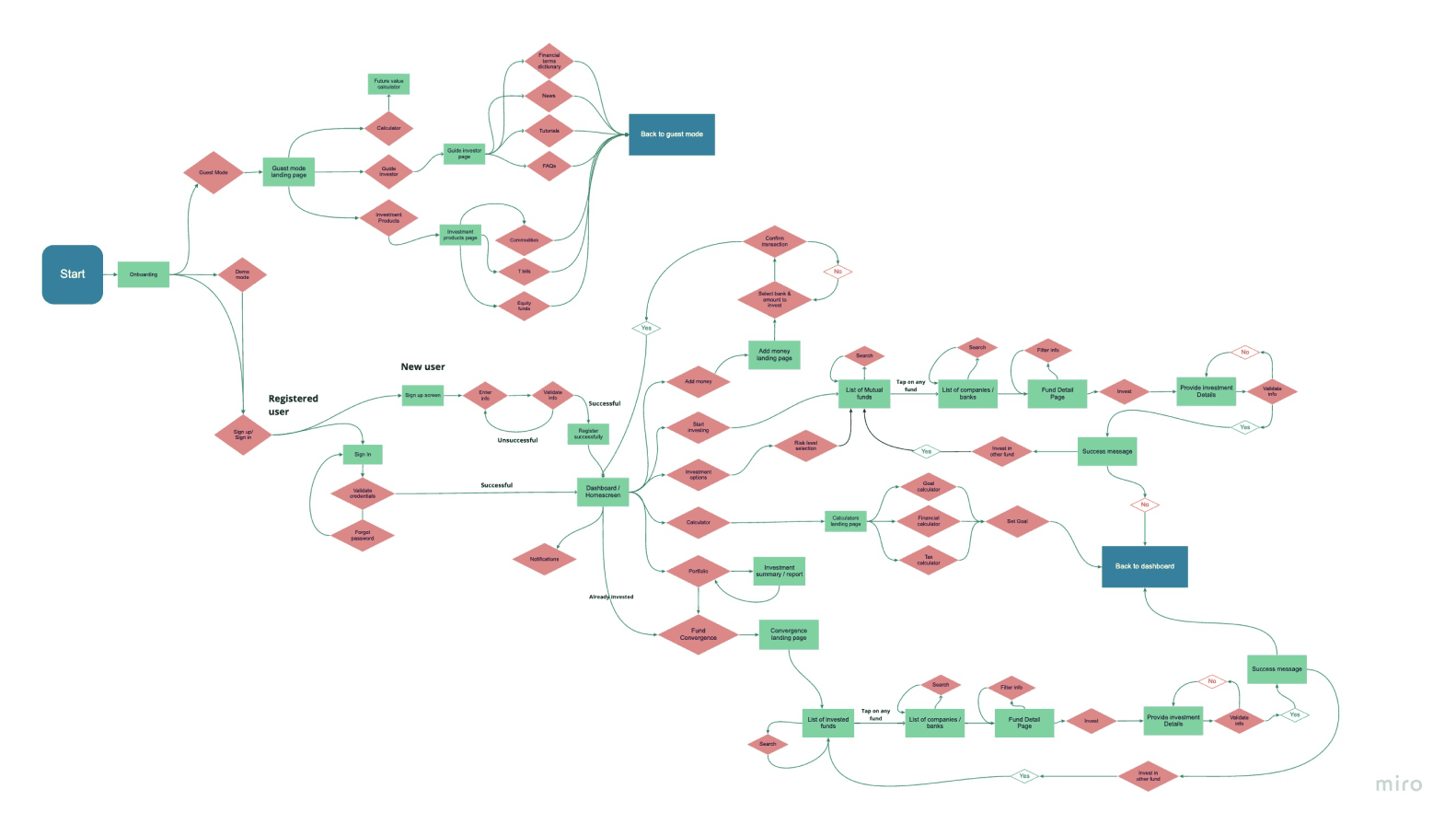
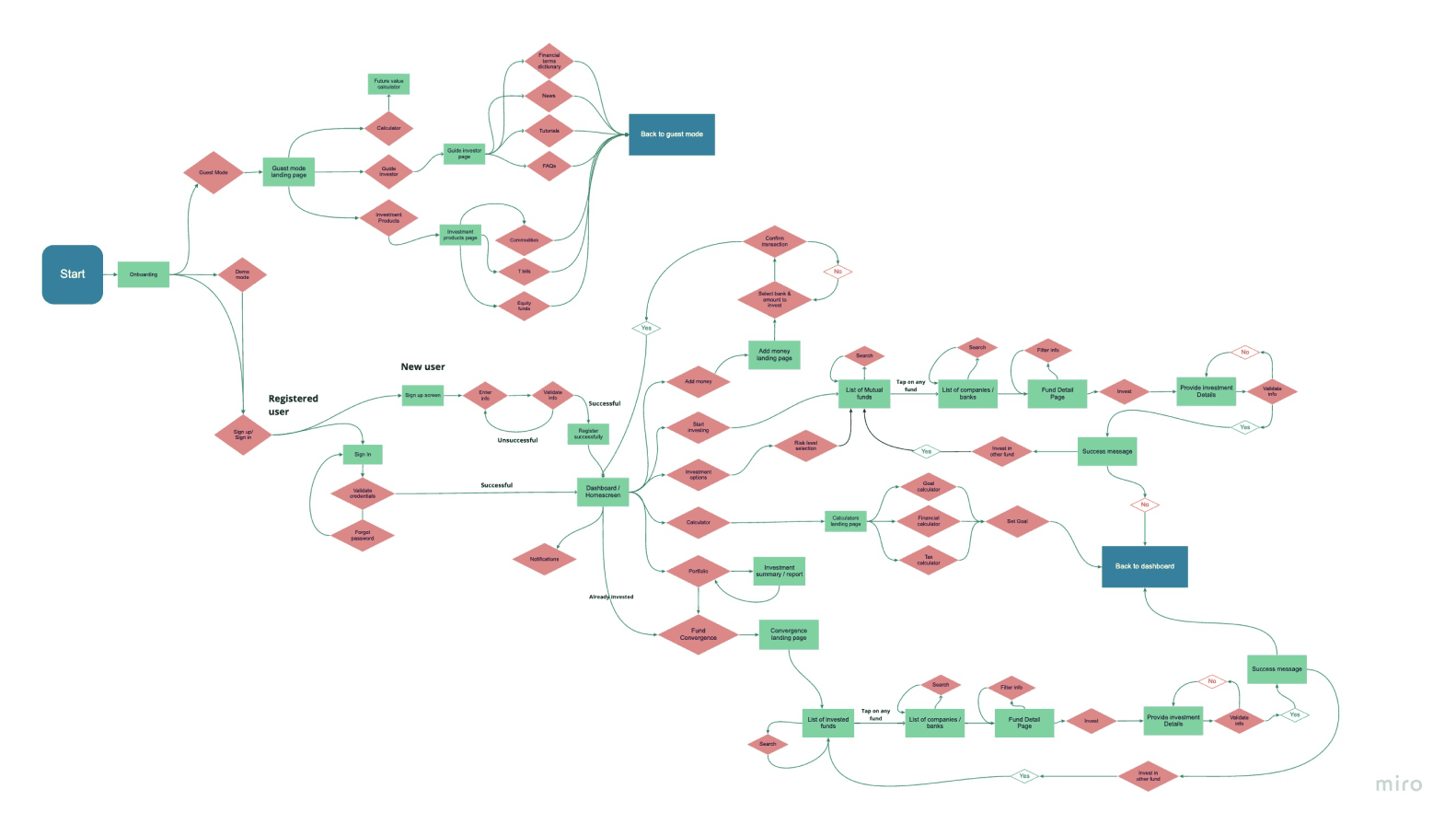
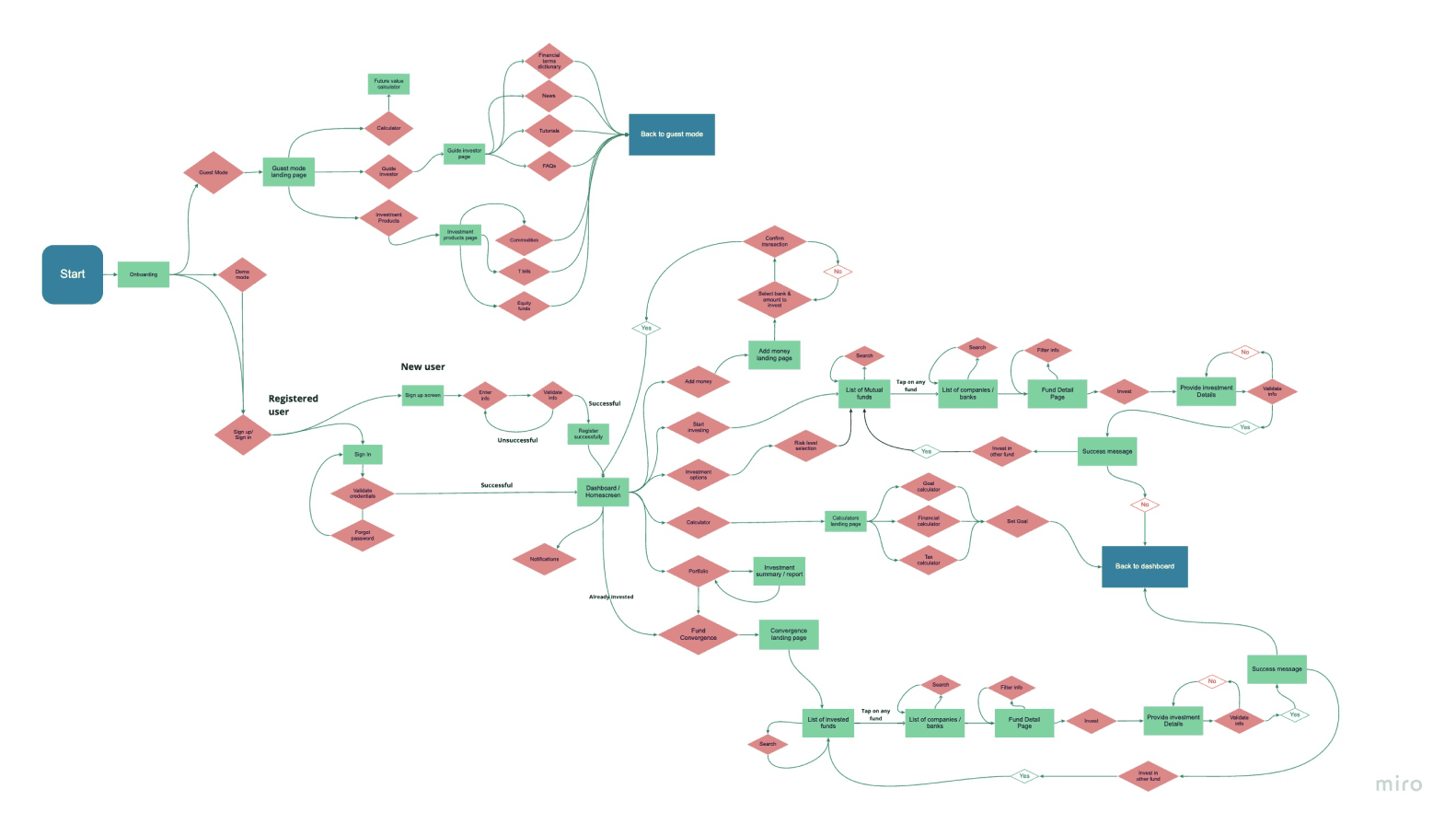
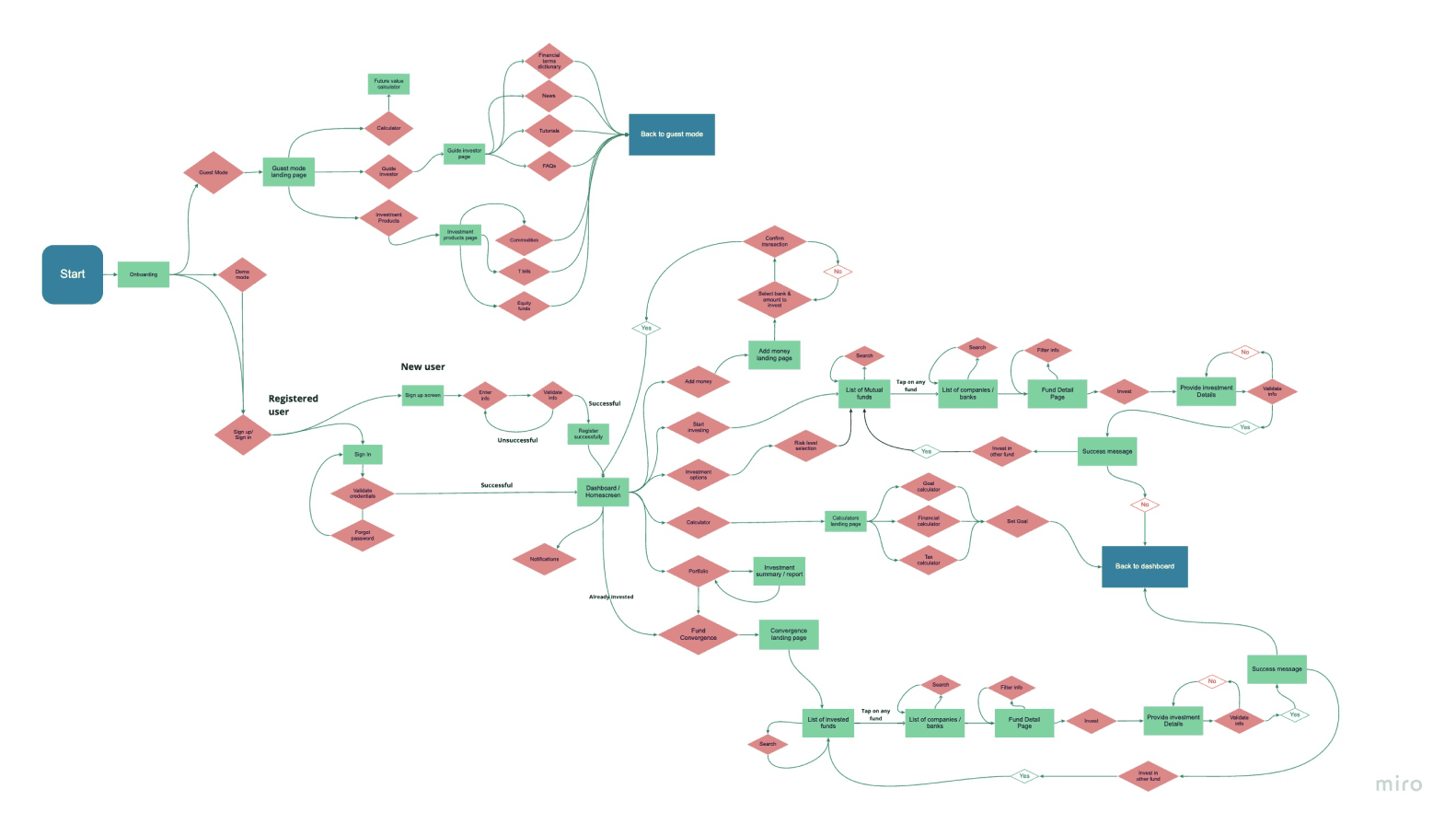
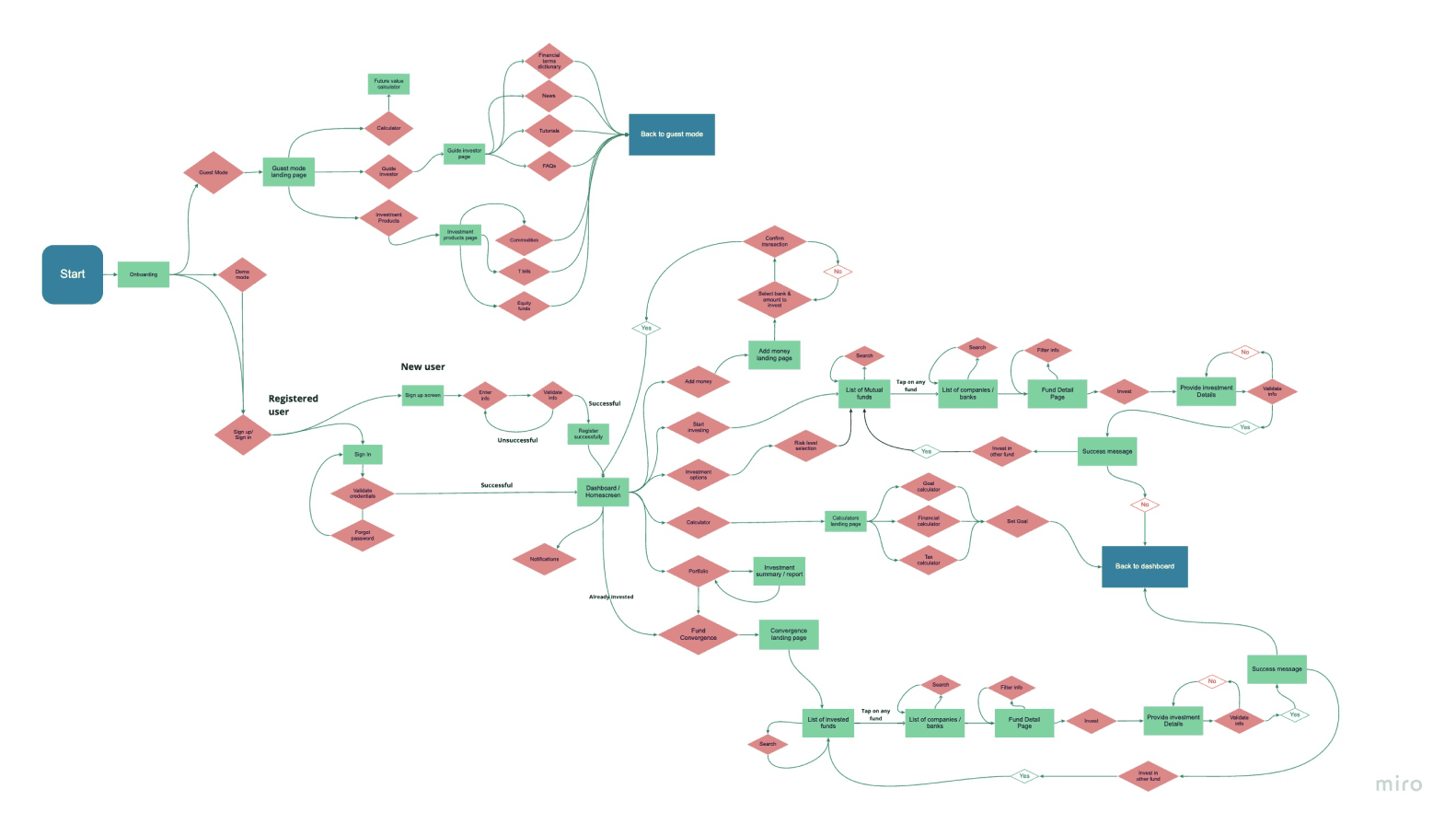
“ Using insights from research and journey mapping, we refined FundFinder's user flow, prioritizing a streamlined design for efficiency. We identified main sections, established connected flows, and crafted user flows for each section, ensuring a cohesive and user-friendly experience. This sets the foundation for a seamless journey within FundFinder. “
Features of Fundfinder
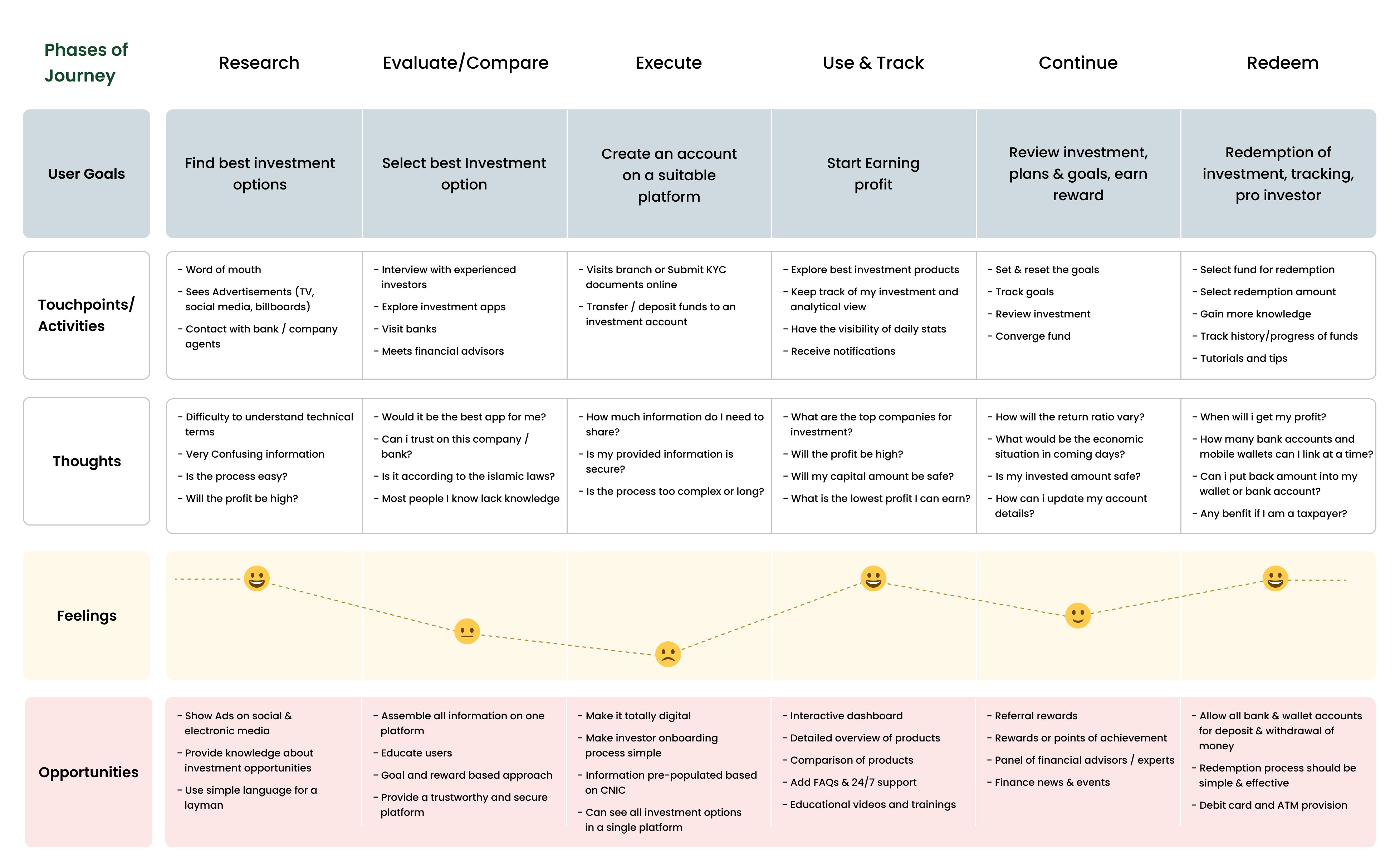
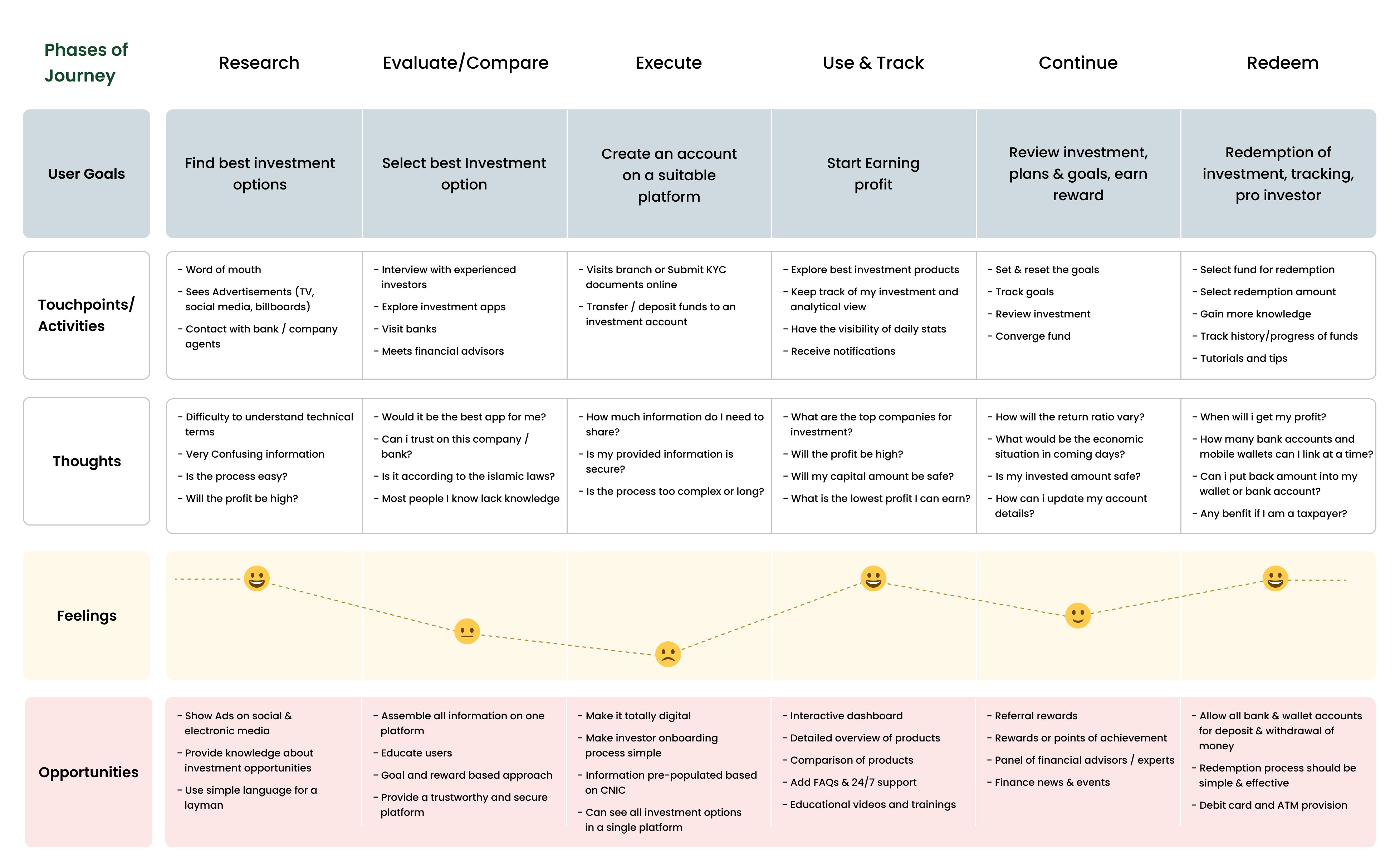
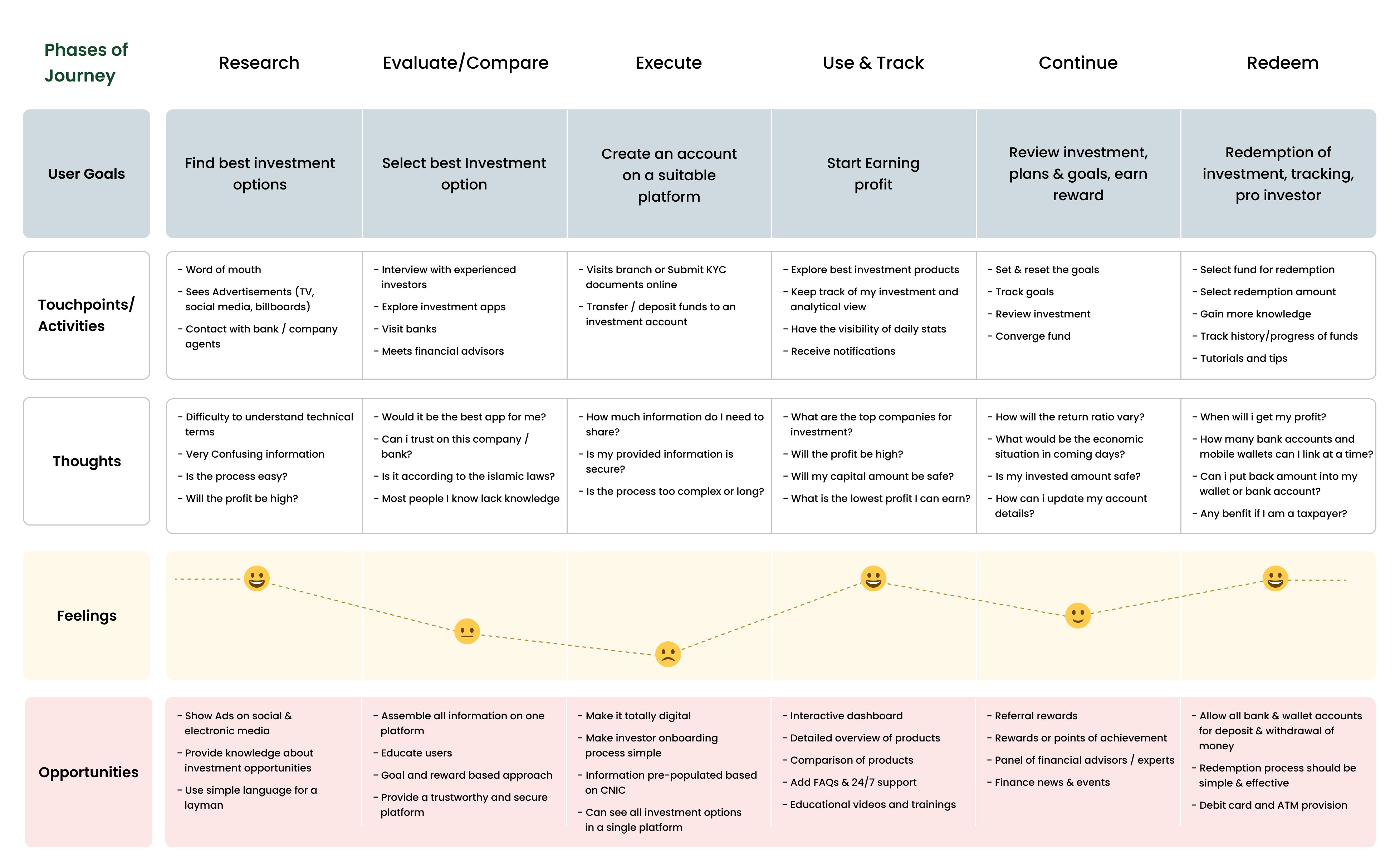
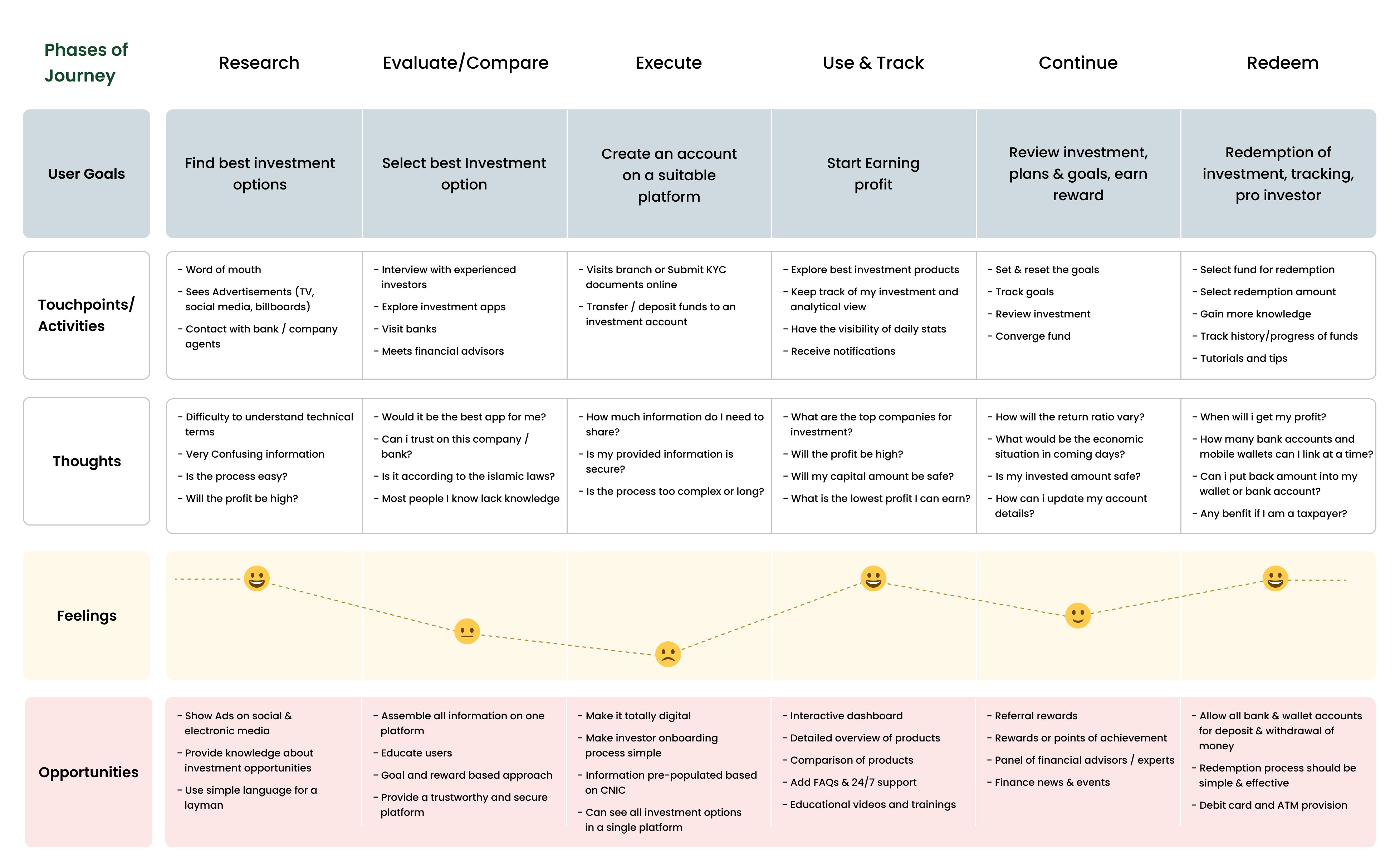
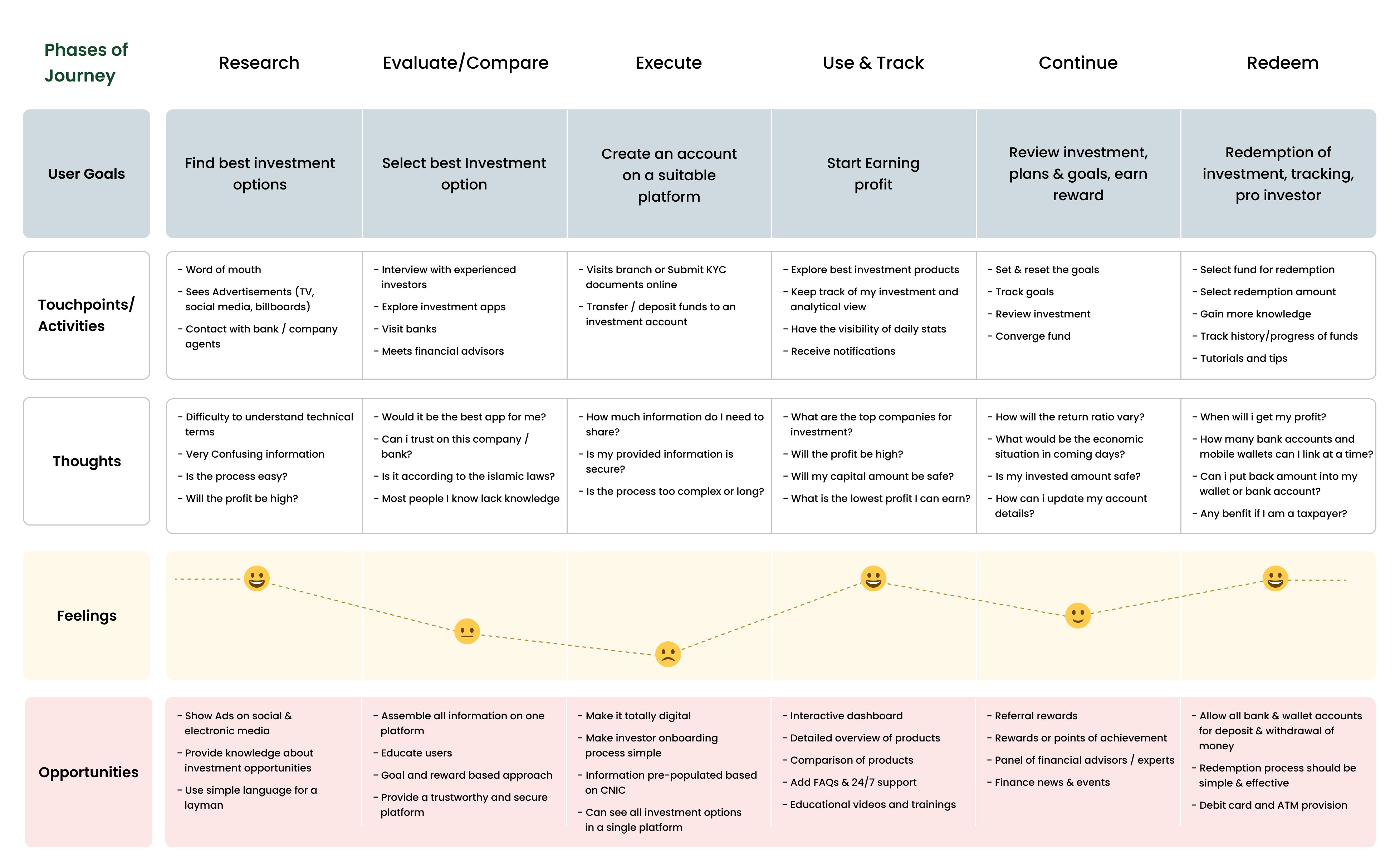
Customer Journey Map
User Flow
Sign In: Secure and convenient user sign-in
Dashboard: Overview of the user's investment portfolio, savings goals, and features.
Invest in Mutual Funds: Explore, compare, and invest in diverse funds.
Invite Friends: Users can invite friends, potentially earning referral benefits.
Saving Goals: Set and track financial objectives.
Investor Guide: Educational resources for informed investment decisions.
Finance Calculator: Tool for calculating returns, investment amounts, etc.
Talk to Financial Experts: Access to personalized advice.
Current Market Updates: Real-time insights about the mutual fund market.
“ After gathering user requirements, we organized findings into a customer journey map, categorizing insights into push and pull factors. This identified fundamental user needs for FundFinder's UX design, uncovering pain points and emotional expectations. Mapping touchpoints and pain points helped bridge knowledge gaps, manage expectations, and streamline the design flow by defining inclusions and omissions. “
Wireframming
After finalizing features and flows, we created low-fidelity wireframes using Figma to transform the user flow into visual screens. These wireframes provided a tangible representation, visualizing the user interface and interactions for the FundFinder application.
Style Board
To define the visual elements like colors, typography, buttons, and padding, we collaborated with stakeholders and researched current design trends. This ensured our style board aligned with the desired aesthetic and met both project and audience expectations.
UI Design
We transformed wireframes into a polished final design by incorporating UI elements. Building on the style board, we selected colors, typography, icons, and buttons for a cohesive and engaging user interface. This step brought the wireframes to life, ensuring the final design meets functional requirements while delivering a visually pleasing and user-friendly experience.
Usability Testing
We tested our design with 5 experienced investment app users to assess usability. The feedback highlighted areas of improvement, allowing us to refine the design for simplicity and user-friendliness, aligning it with our target users' expectations.
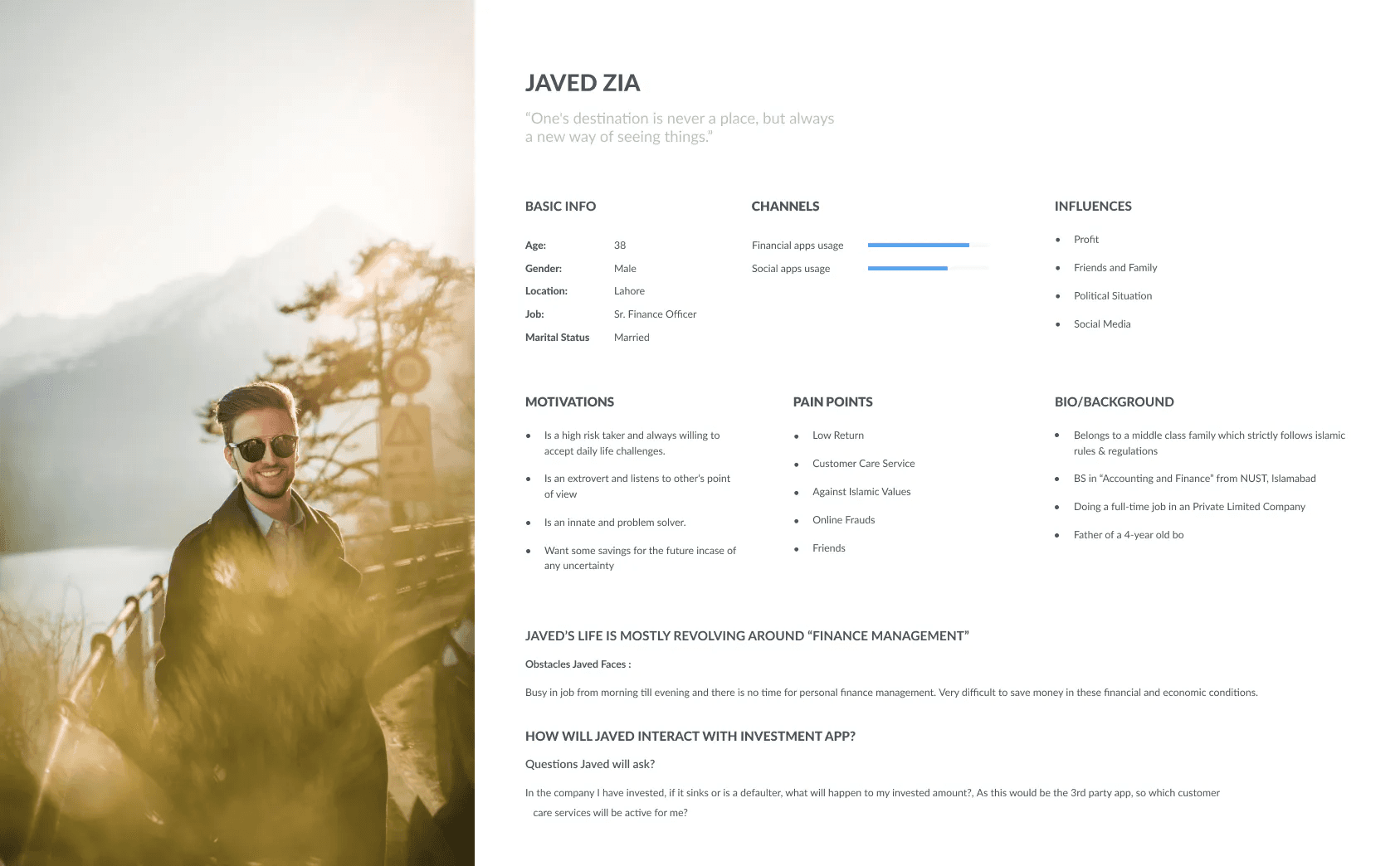
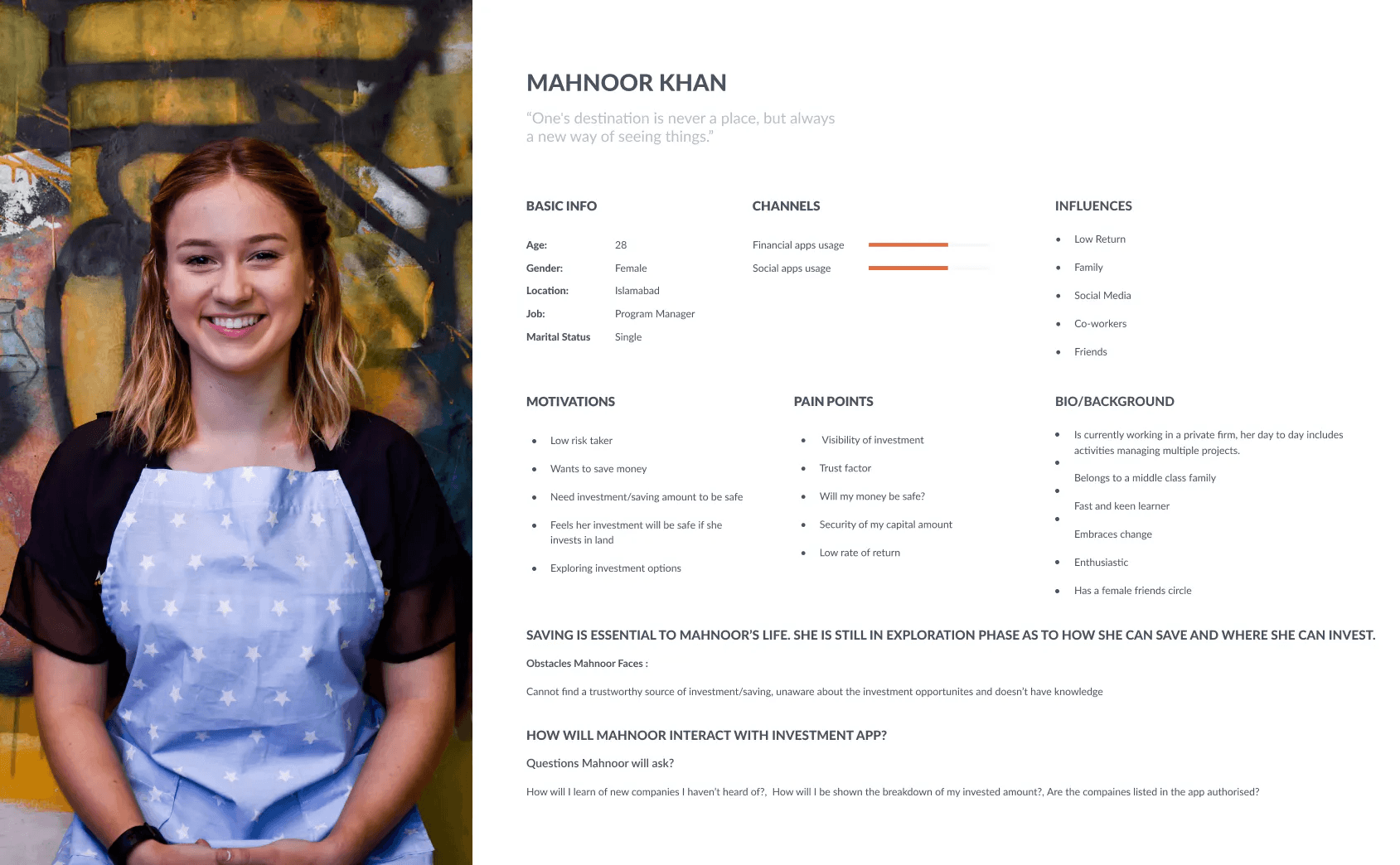
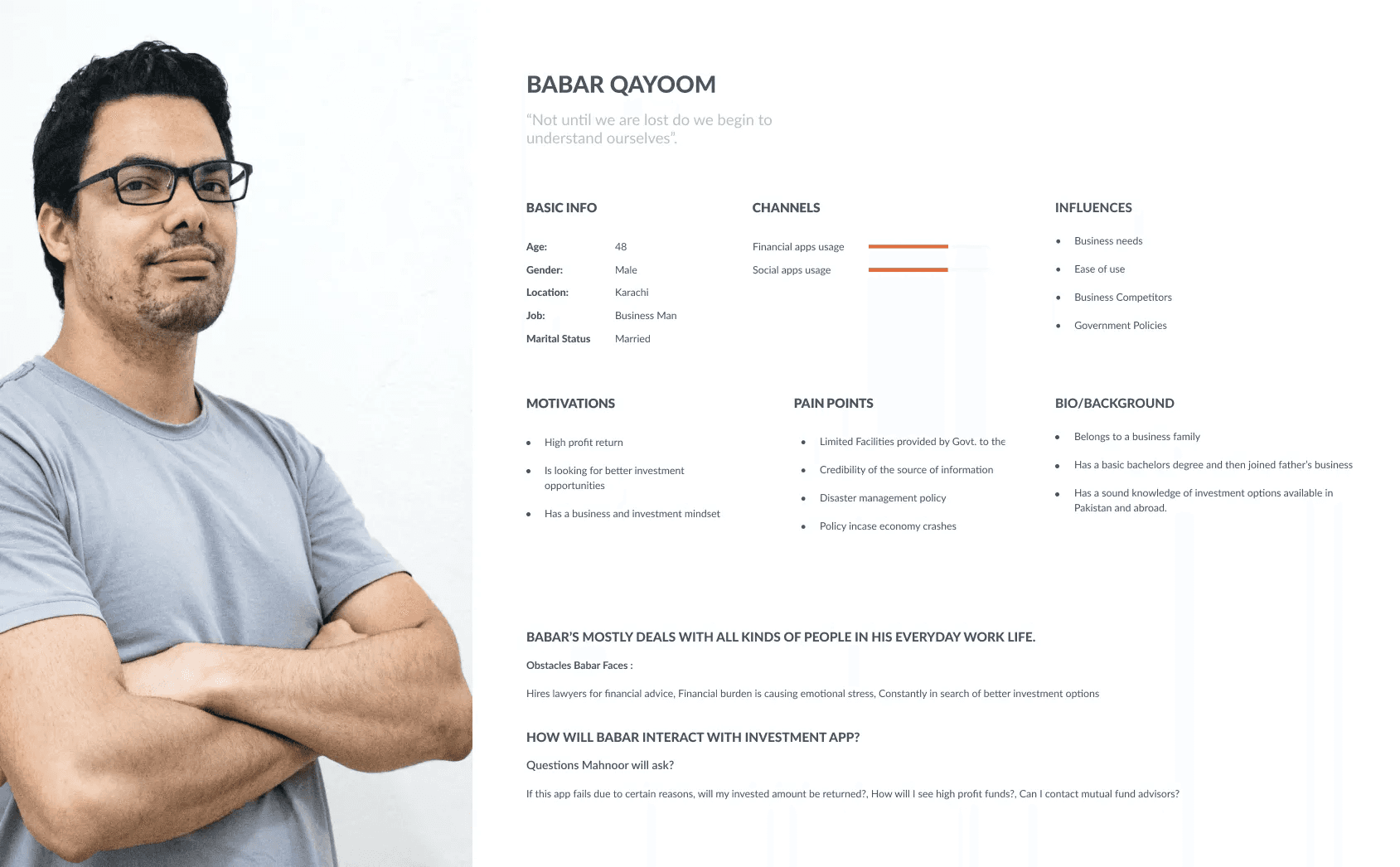
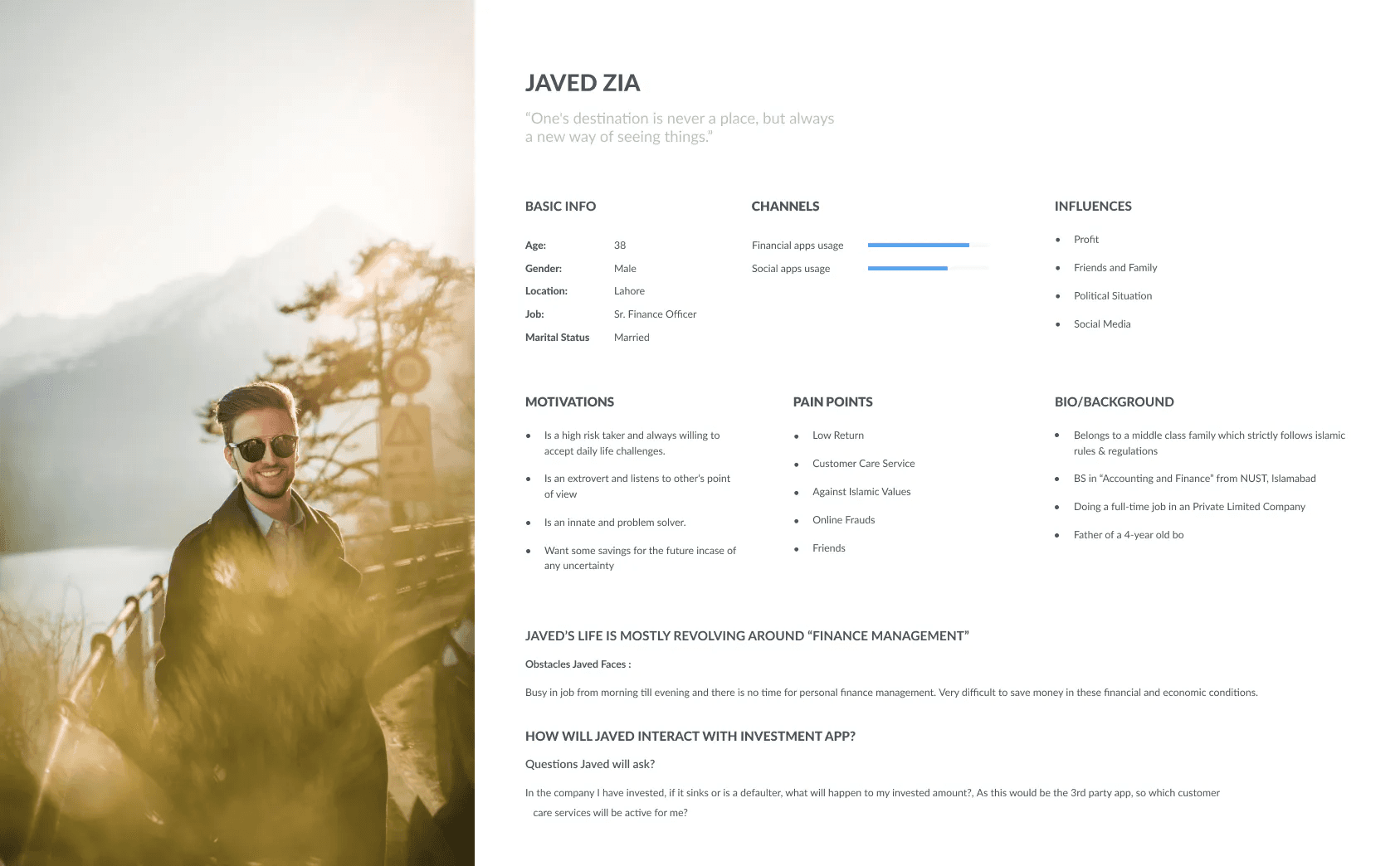
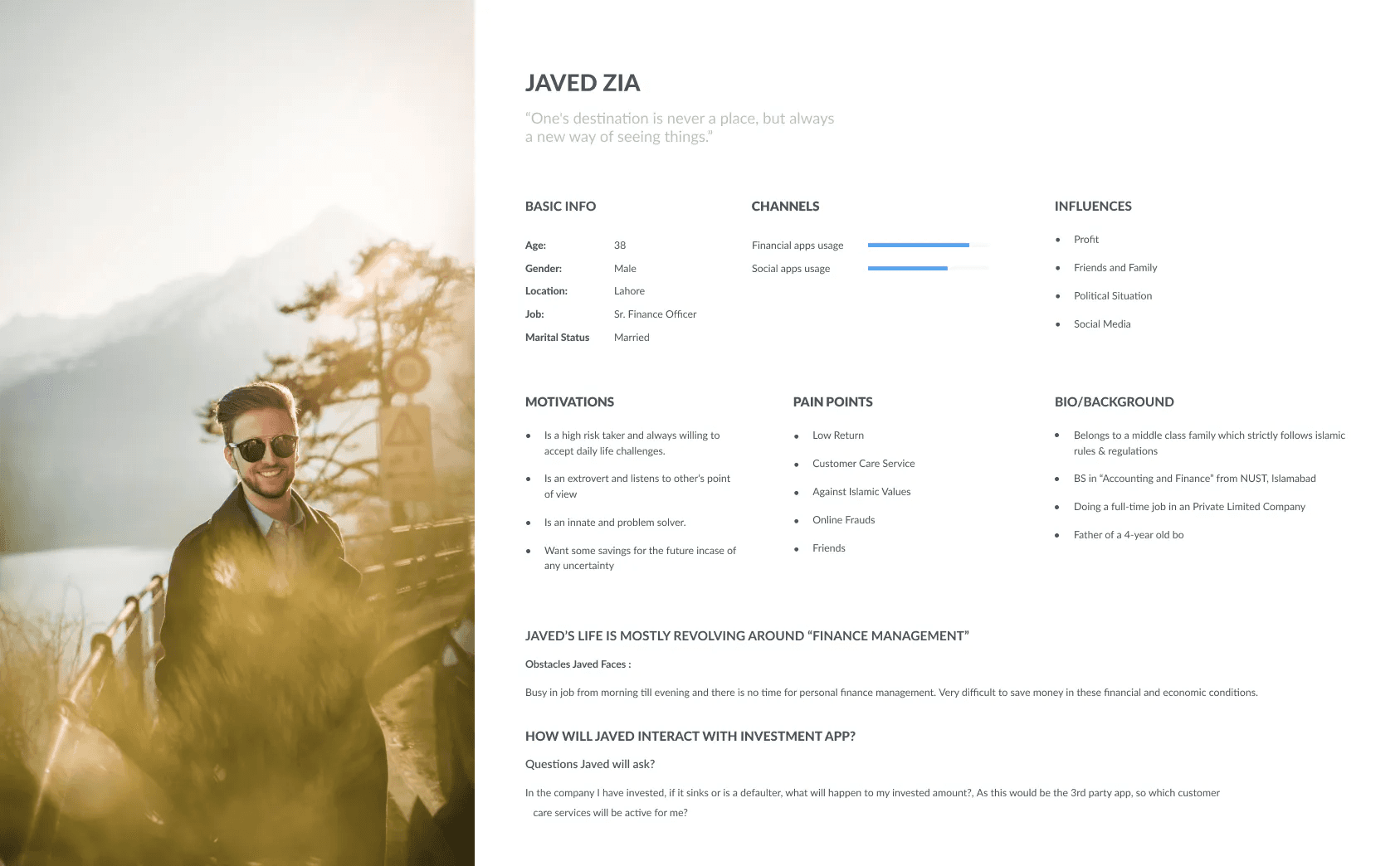
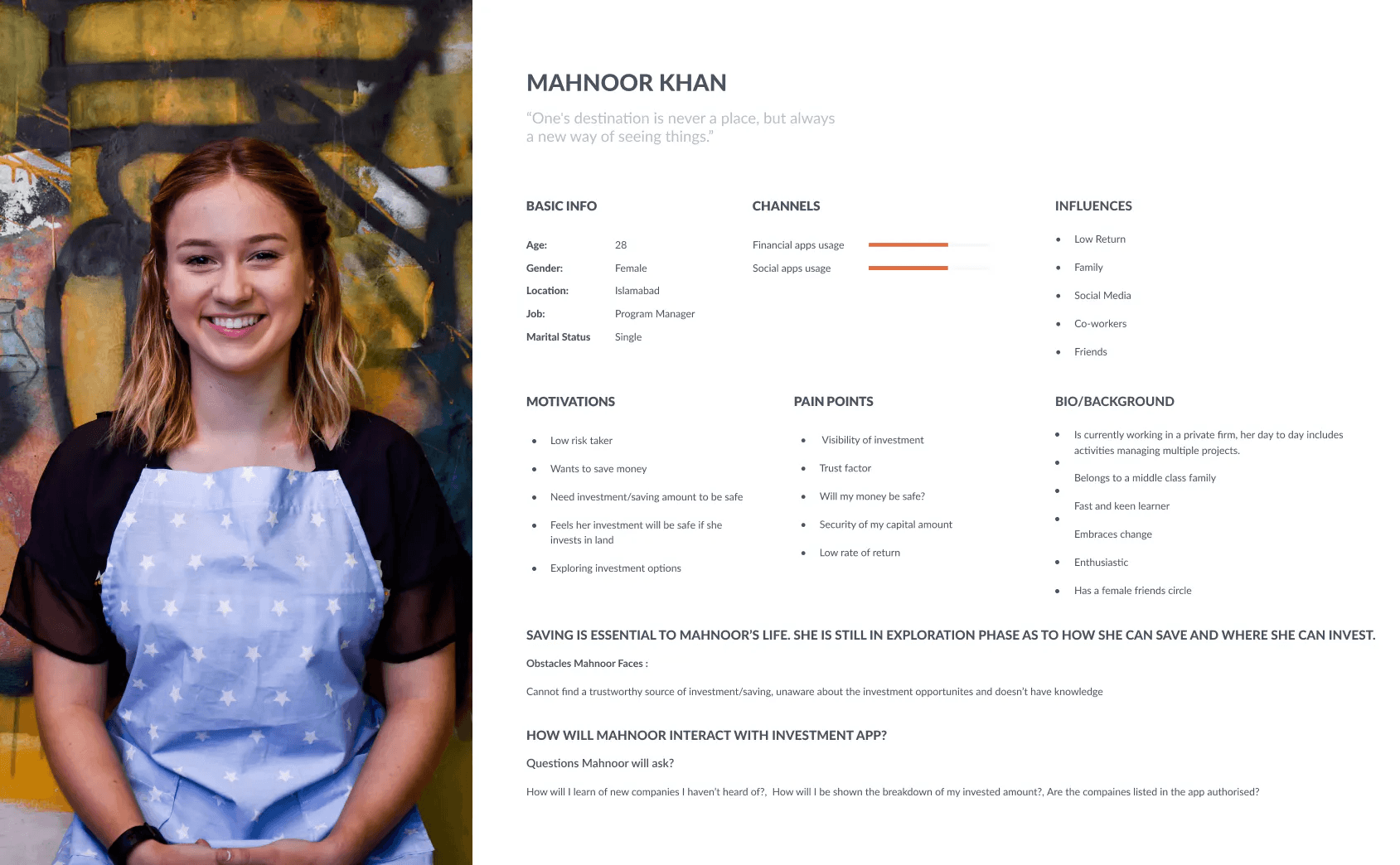
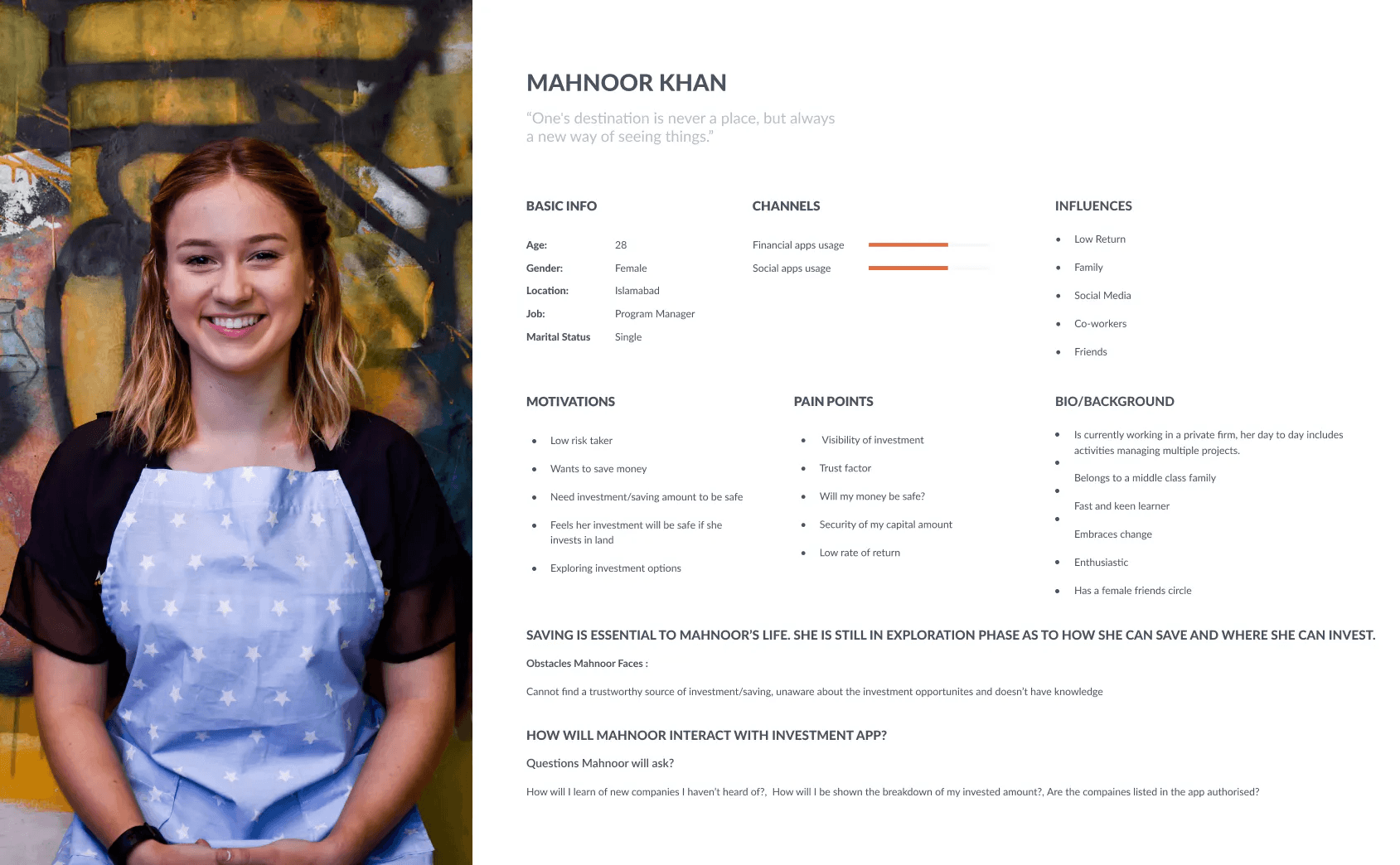
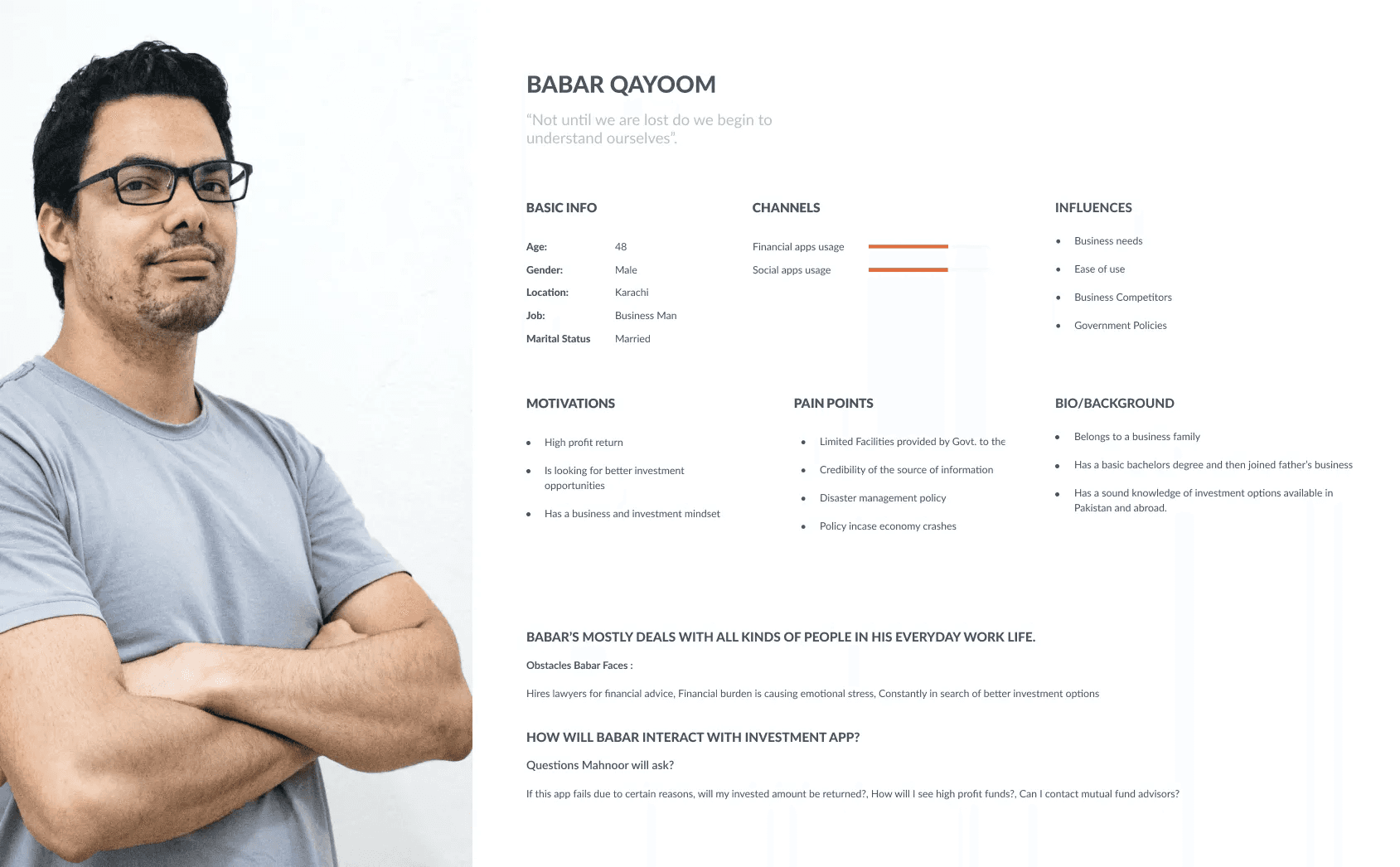
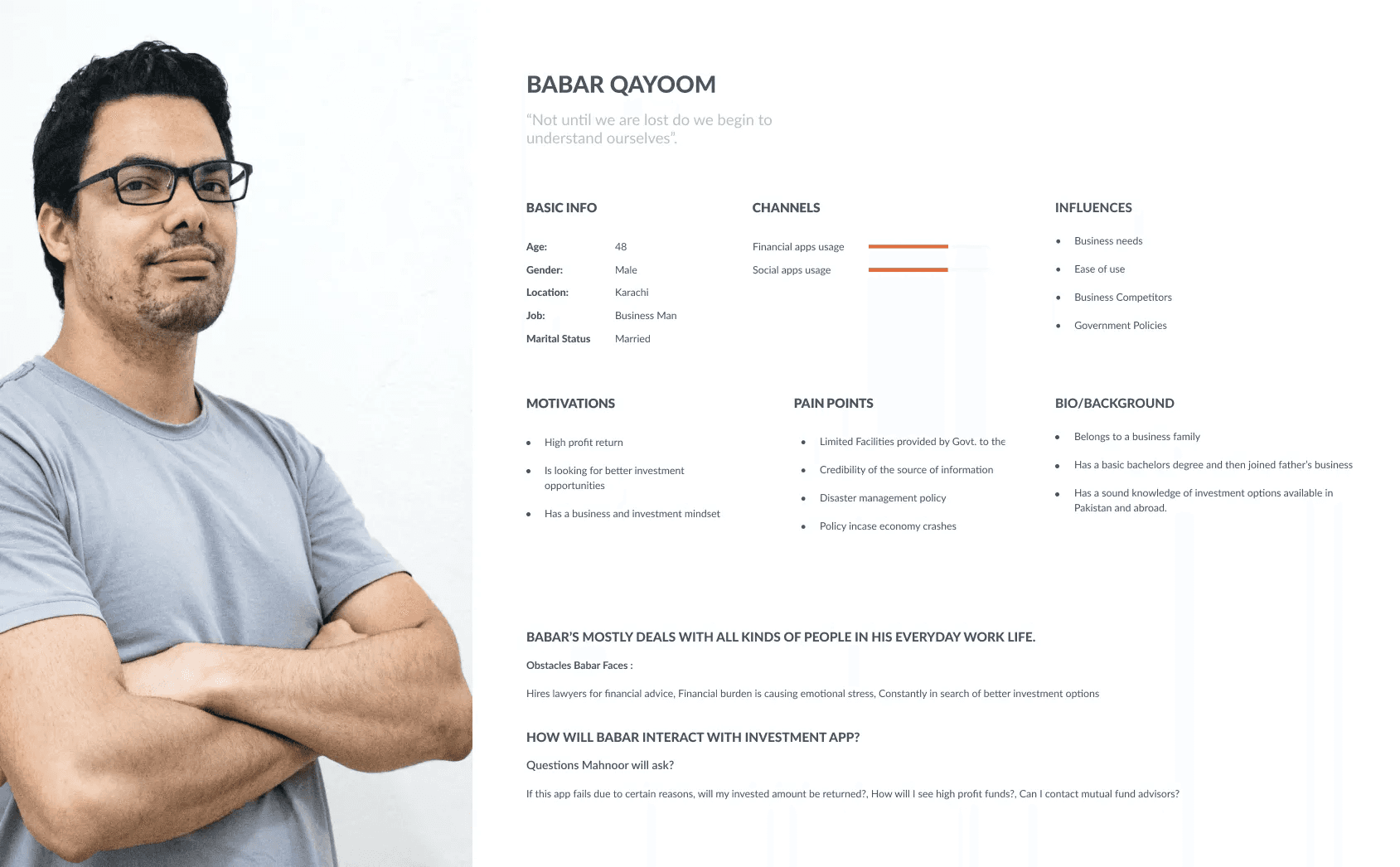
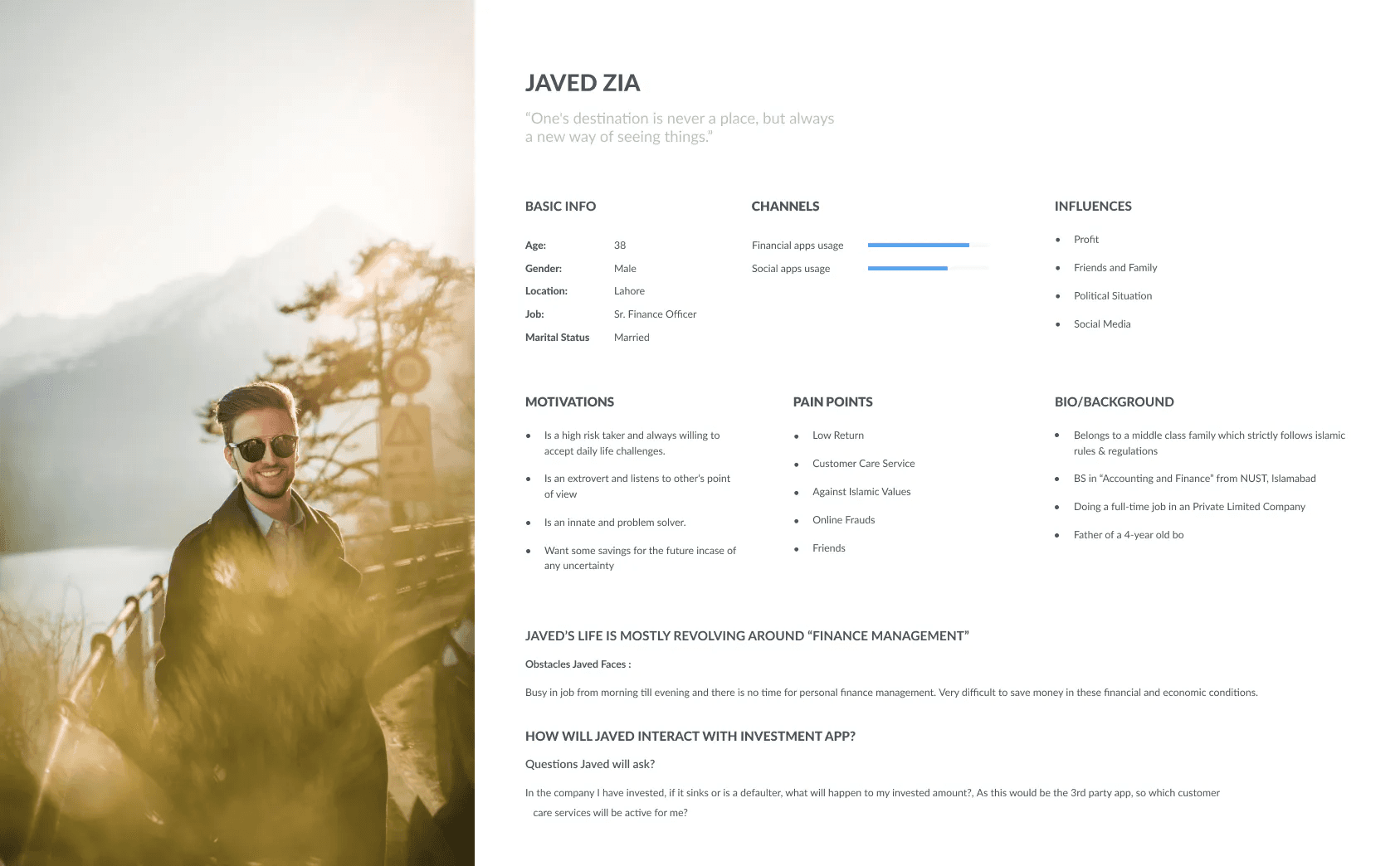
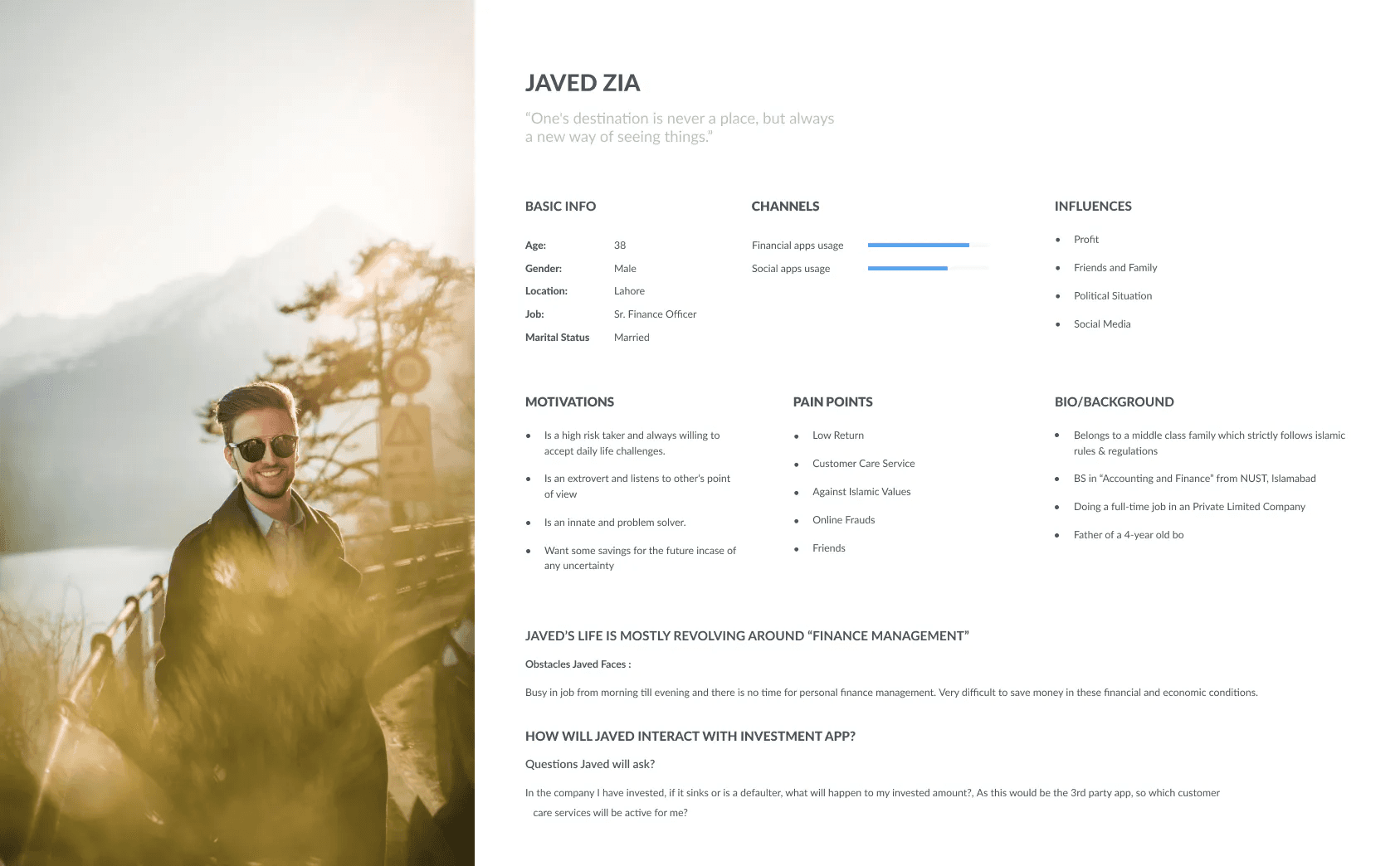
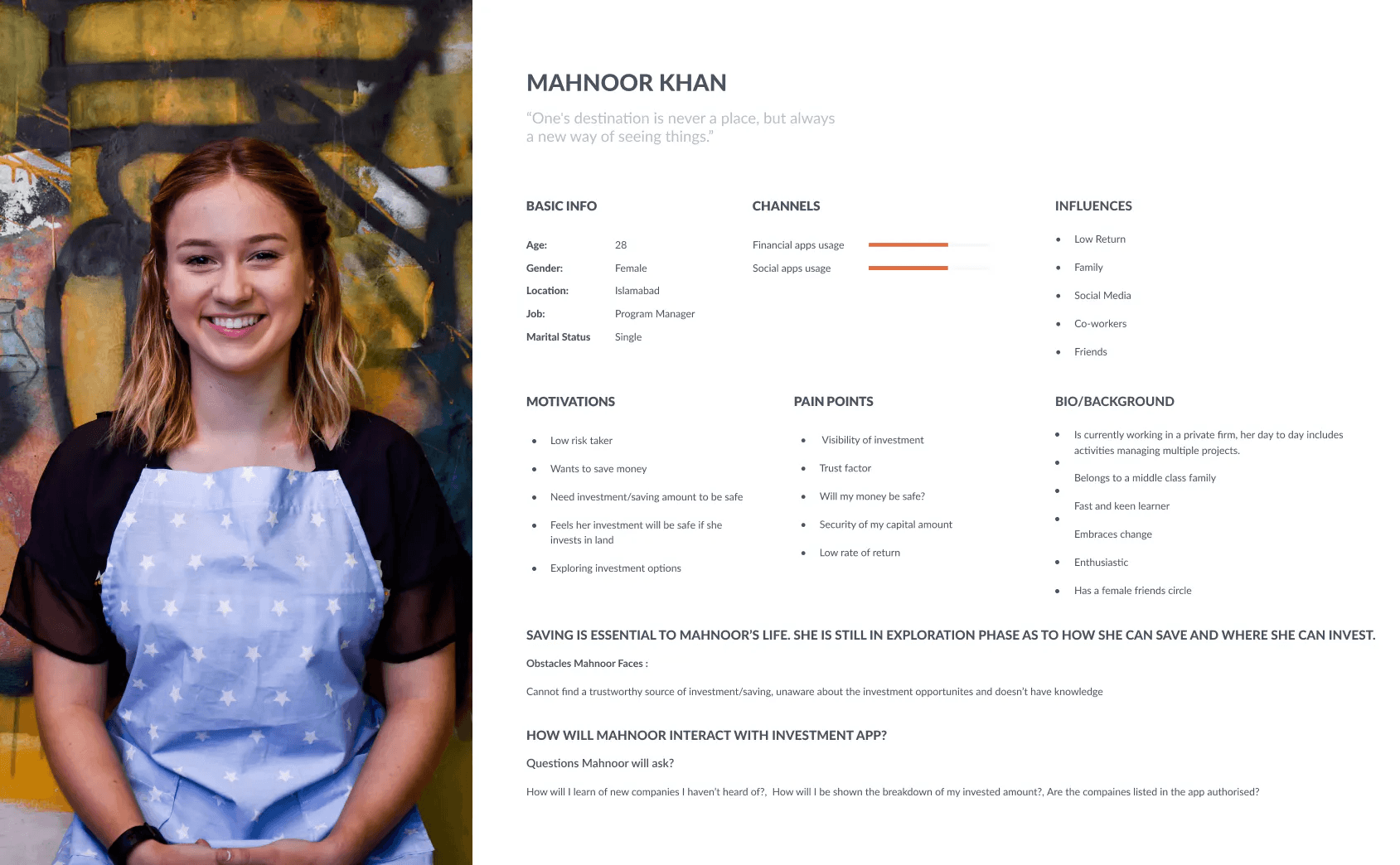
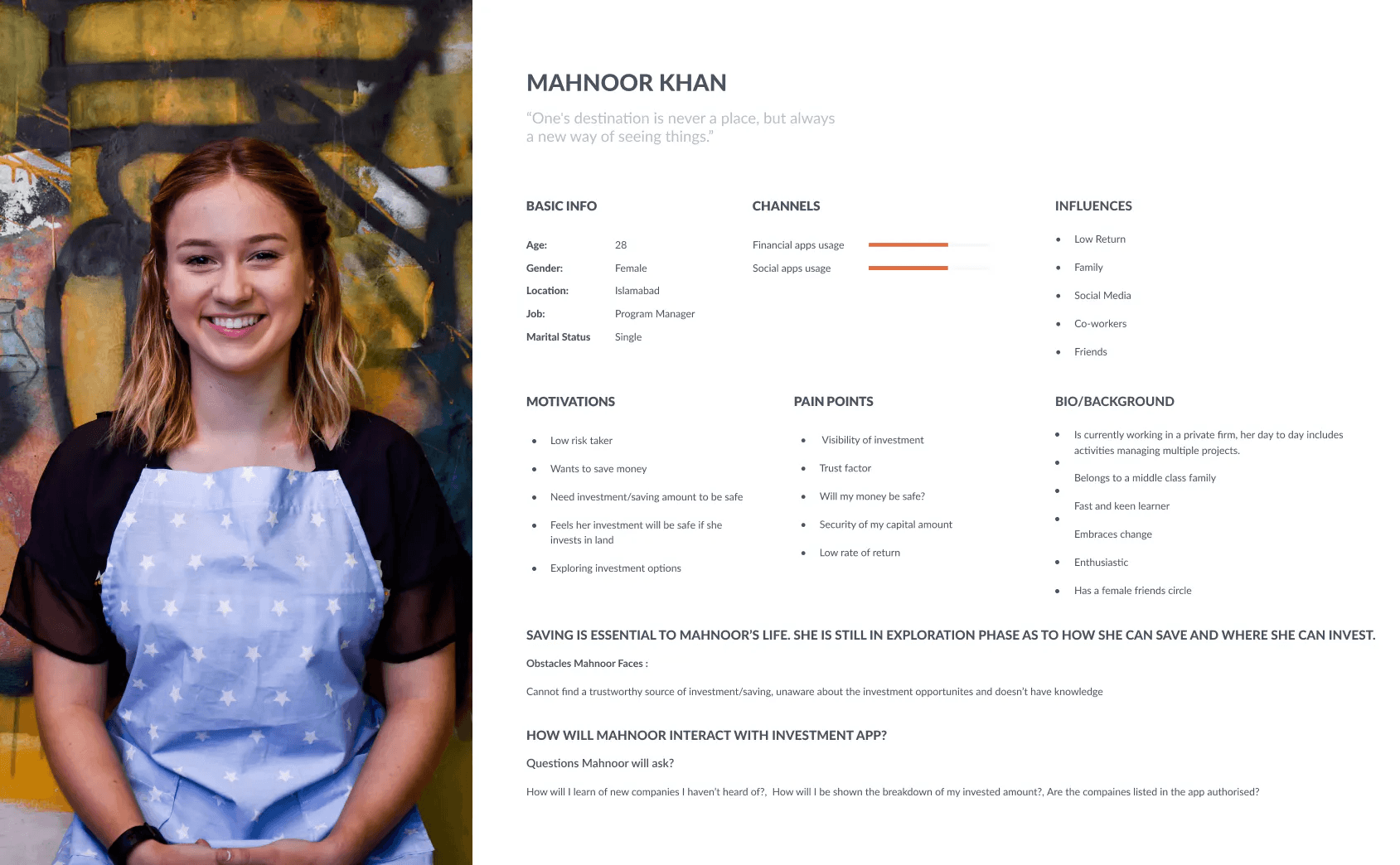
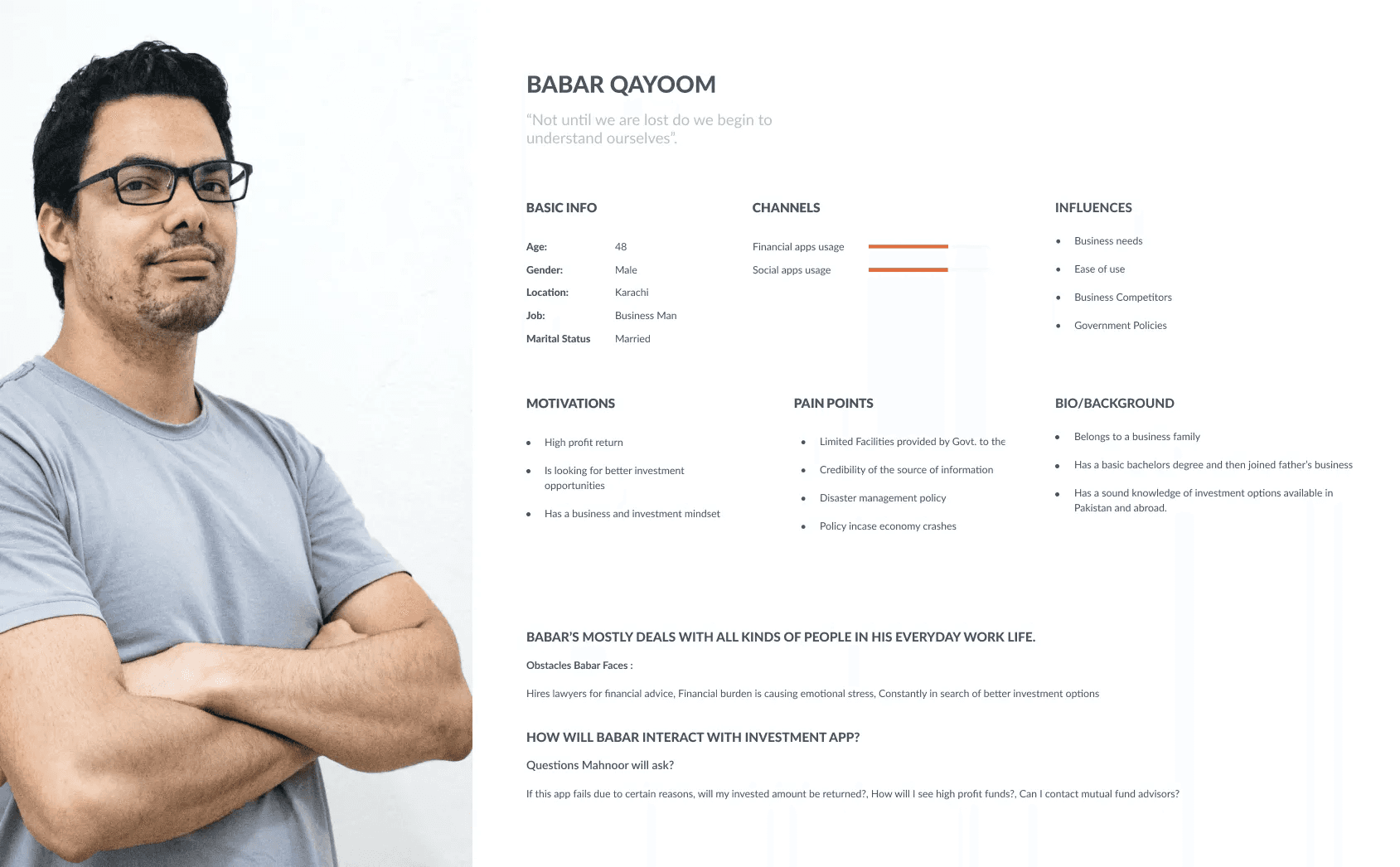
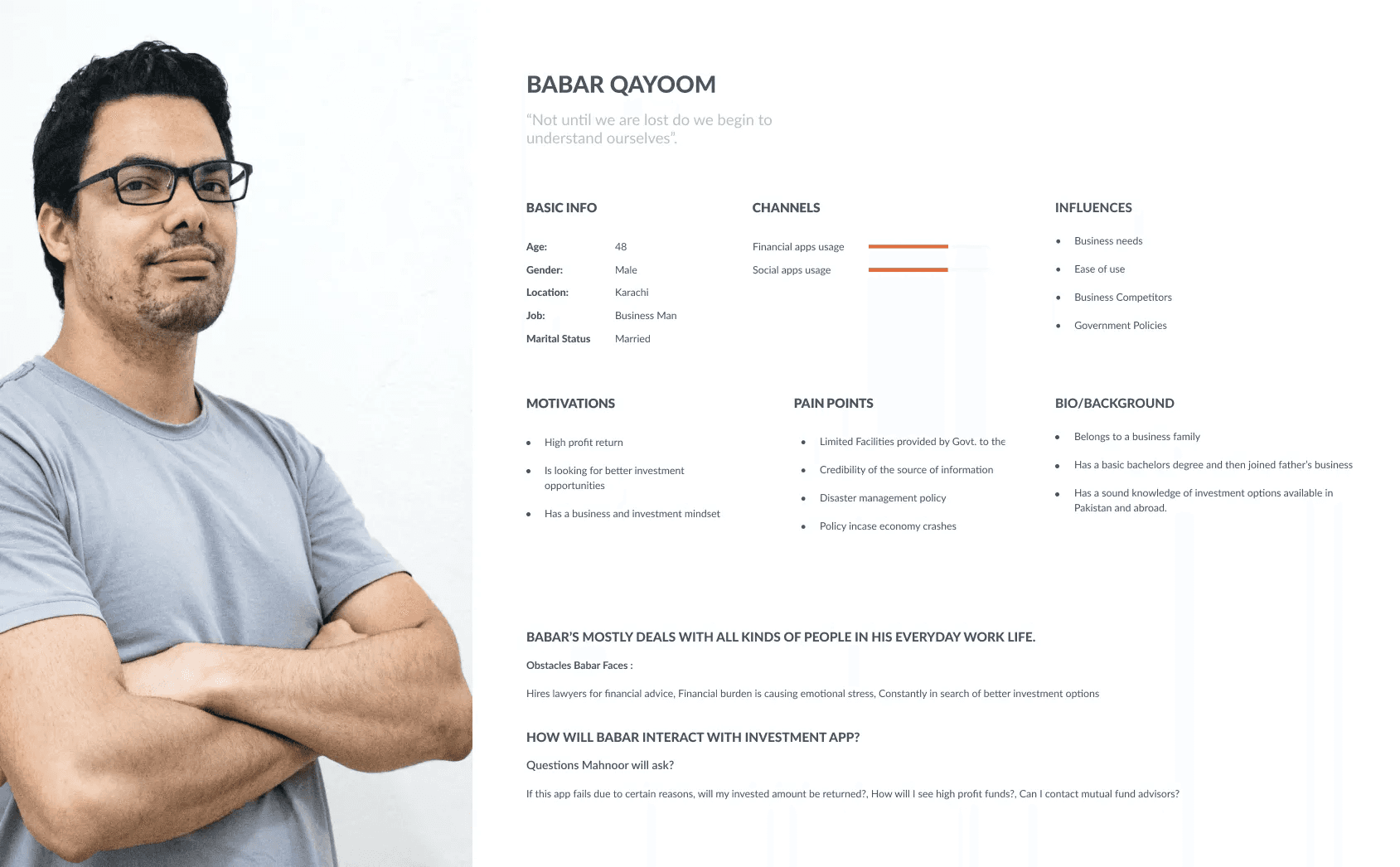
The Target Audience
“ To guide our design process, we developed user personas for our target audience: Upper Tier (risk-takers), Lower Tier (risk-averse individuals), and Businessmen (experienced investors). These personas, based on investor types, age groups, and professions, provided insights into preferences, behaviors, and goals. This understanding allowed us to tailor our design decisions to meet specific user requirements. “




“ To guide our design process, we developed user personas for our target audience: Upper Tier (risk-takers), Lower Tier (risk-averse individuals), and Businessmen (experienced investors). These personas, based on investor types, age groups, and professions, provided insights into preferences, behaviors, and goals. This understanding allowed us to tailor our design decisions to meet specific user requirements. “
“ To guide our design process, we developed user personas for our target audience: Upper Tier (risk-takers), Lower Tier (risk-averse individuals), and Businessmen (experienced investors). These personas, based on investor types, age groups, and professions, provided insights into preferences, behaviors, and goals. This understanding allowed us to tailor our design decisions to meet specific user requirements. “
The Target Audience






“ To simplify the fragmented and complex experience of mutual fund investments, our goal was to create a single application consolidating various fund organisations. This streamlined approach aims to provide investors with an efficient and user-friendly platform, addressing challenges associated with using multiple applications. “
“ To simplify the fragmented and complex experience of mutual fund investments, our goal was to create a single application consolidating various fund organisations. This streamlined approach aims to provide investors with an efficient and user-friendly platform, addressing challenges associated with using multiple applications. “
Features of Fundfinder
Sign In: Secure and convenient user sign-in
Dashboard: Overview of the user's investment portfolio, savings goals, and features.
Dashboard: Overview of the user's investment portfolio, savings goals, and features.
Invest in Mutual Funds: Explore, compare, and invest in diverse funds.
Invest in Mutual Funds: Explore, compare, and invest in diverse funds.
Invite Friends: Users can invite friends, potentially earning referral benefits.
Saving Goals: Set and track financial objectives.
Investor Guide: Educational resources for informed investment decisions.
Investor Guide: Educational resources for informed investment decisions.
Finance Calculator: Tool for calculating returns, investment amounts, etc.
Finance Calculator: Tool for calculating returns, investment amounts, etc.
Talk to Financial Experts: Access to personalized advice.
Current Market Updates: Real-time insights about the mutual fund market.
Customer Journey Map
User Flow
“ After gathering user requirements, we organized findings into a customer journey map, categorizing insights into push and pull factors. This identified fundamental user needs for FundFinder's UX design, uncovering pain points and emotional expectations. Mapping touchpoints and pain points helped bridge knowledge gaps, manage expectations, and streamline the design flow by defining inclusions and omissions. “
“ After gathering user requirements, we organized findings into a customer journey map, categorizing insights into push and pull factors. This identified fundamental user needs for FundFinder's UX design, uncovering pain points and emotional expectations. Mapping touchpoints and pain points helped bridge knowledge gaps, manage expectations, and streamline the design flow by defining inclusions and omissions. “


“ Using insights from research and journey mapping, we refined FundFinder's user flow, prioritizing a streamlined design for efficiency. We identified main sections, established connected flows, and crafted user flows for each section, ensuring a cohesive and user-friendly experience. This sets the foundation for a seamless journey within FundFinder. “


Wireframming
After finalizing features and flows, we created low-fidelity wireframes using Figma to transform the user flow into visual screens. These wireframes provided a tangible representation, visualizing the user interface and interactions for the FundFinder application.
After finalizing features and flows, we created low-fidelity wireframes using Figma to transform the user flow into visual screens. These wireframes provided a tangible representation, visualizing the user interface and interactions for the FundFinder application.


Style Board
To define the visual elements like colors, typography, buttons, and padding, we collaborated with stakeholders and researched current design trends. This ensured our style board aligned with the desired aesthetic and met both project and audience expectations.
To define the visual elements like colors, typography, buttons, and padding, we collaborated with stakeholders and researched current design trends. This ensured our style board aligned with the desired aesthetic and met both project and audience expectations.
Typography & Colors
Satoshi font is a elegant and modern sans serif font. It is very neat and clean. It have more readability and variety of options. That’s why I used this font.
Roboto Bold
Roboto Regular
Roboto Medium
Roboto Light
Font Used
ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
1234567890
Roboto
Color Used
073A50
094C69
1B5770
44B58C
F4BD6F
EEF5F3
505050
UI Design
We transformed wireframes into a polished final design by incorporating UI elements. Building on the style board, we selected colors, typography, icons, and buttons for a cohesive and engaging user interface. This step brought the wireframes to life, ensuring the final design meets functional requirements while delivering a visually pleasing and user-friendly experience.
We transformed wireframes into a polished final design by incorporating UI elements. Building on the style board, we selected colors, typography, icons, and buttons for a cohesive and engaging user interface. This step brought the wireframes to life, ensuring the final design meets functional requirements while delivering a visually pleasing and user-friendly experience.


Usability Testing
We tested our design with 5 experienced investment app users to assess usability. The feedback highlighted areas of improvement, allowing us to refine the design for simplicity and user-friendliness, aligning it with our target users' expectations.
We tested our design with 5 experienced investment app users to assess usability. The feedback highlighted areas of improvement, allowing us to refine the design for simplicity and user-friendliness, aligning it with our target users' expectations.


FundFinder : Simplifying Mutual Fund Investments
FundFinder : Simplifying Mutual Fund Investments
Mobile App • Mutual Funds • Fintech • Design Process • Customer Journey Mapping • Wireframes • UI Design • Usability Testing
In 2021, Systems Ltd collaborated with a KASB bank in Pakistan to create a mutual funds platform. The project aimed to develop an app from scratch, simplifying the fund selection process for users by consolidating information and eliminating the need for multiple applications. Key stages included UX research, persona development, customer journey mapping, wireframing, UI design, and usability testing.
MY ROLE : UX Researcher, UI Designer
TOOLS : Figma, Miro
TIMELINE : 3 Months (2 Months - UX Research, 1 Month - UI Design)
Mobile App • Mutual Funds • Fintech • Design Process • Customer Journey Mapping • Wireframes • UI Design • Usability Testing
In 2021, Systems Ltd collaborated with a KASB bank in Pakistan to create a mutual funds platform. The project aimed to develop an app from scratch, simplifying the fund selection process for users by consolidating information and eliminating the need for multiple applications. Key stages included UX research, persona development, customer journey mapping, wireframing, UI design, and usability testing.
MY ROLE : UX Researcher, UI Designer
TOOLS : Figma, Miro
TIMELINE : 3 Months (2 Months - UX Research, 1 Month - UI Design)


“ To guide our design process, we developed user personas for our target audience: Upper Tier (risk-takers), Lower Tier (risk-averse individuals), and Businessmen (experienced investors). These personas, based on investor types, age groups, and professions, provided insights into preferences, behaviors, and goals. This understanding allowed us to tailor our design decisions to meet specific user requirements. “
“ To guide our design process, we developed user personas for our target audience: Upper Tier (risk-takers), Lower Tier (risk-averse individuals), and Businessmen (experienced investors). These personas, based on investor types, age groups, and professions, provided insights into preferences, behaviors, and goals. This understanding allowed us to tailor our design decisions to meet specific user requirements. “
The Target Audience






Features of Fundfinder
Sign In: Secure and convenient user sign-in
Sign In: Secure and convenient user sign-in
Dashboard: Overview of the user's investment portfolio, savings goals, and features.
Dashboard: Overview of the user's investment portfolio, savings goals, and features.
Invest in Mutual Funds: Explore, compare, and invest in diverse funds.
Invest in Mutual Funds: Explore, compare, and invest in diverse funds.
Invite Friends: Users can invite friends, potentially earning referral benefits.
Invite Friends: Users can invite friends, potentially earning referral benefits.
Saving Goals: Set and track financial objectives.
Saving Goals: Set and track financial objectives.
Investor Guide: Educational resources for informed investment decisions.
Investor Guide: Educational resources for informed investment decisions.
Finance Calculator: Tool for calculating returns, investment amounts, etc.
Finance Calculator: Tool for calculating returns, investment amounts, etc.
Talk to Financial Experts: Access to personalized advice.
Talk to Financial Experts: Access to personalized advice.
Current Market Updates: Real-time insights about the mutual fund market.
Customer Journey Map
“ After gathering user requirements, we organized findings into a customer journey map, categorizing insights into push and pull factors. This identified fundamental user needs for FundFinder's UX design, uncovering pain points and emotional expectations. Mapping touchpoints and pain points helped bridge knowledge gaps, manage expectations, and streamline the design flow by defining inclusions and omissions. “
“ After gathering user requirements, we organized findings into a customer journey map, categorizing insights into push and pull factors. This identified fundamental user needs for FundFinder's UX design, uncovering pain points and emotional expectations. Mapping touchpoints and pain points helped bridge knowledge gaps, manage expectations, and streamline the design flow by defining inclusions and omissions. “
“ To simplify the fragmented and complex experience of mutual fund investments, our goal was to create a single application consolidating various fund organisations. This streamlined approach aims to provide investors with an efficient and user-friendly platform, addressing challenges associated with using multiple applications. “


“ Using insights from research and journey mapping, we refined FundFinder's user flow, prioritizing a streamlined design for efficiency. We identified main sections, established connected flows, and crafted user flows for each section, ensuring a cohesive and user-friendly experience. This sets the foundation for a seamless journey within FundFinder. “
User Flow


Wireframming
After finalizing features and flows, we created low-fidelity wireframes using Figma to transform the user flow into visual screens. These wireframes provided a tangible representation, visualizing the user interface and interactions for the FundFinder application.
After finalizing features and flows, we created low-fidelity wireframes using Figma to transform the user flow into visual screens. These wireframes provided a tangible representation, visualizing the user interface and interactions for the FundFinder application.


Style Board
After finalizing features and flows, we created low-fidelity wireframes using Figma to transform the user flow into visual screens. These wireframes provided a tangible representation, visualizing the user interface and interactions for the FundFinder application.
After finalizing features and flows, we created low-fidelity wireframes using Figma to transform the user flow into visual screens. These wireframes provided a tangible representation, visualizing the user interface and interactions for the FundFinder application.
Typography & Colors
Satoshi font is a elegant and modern sans serif font. It is very neat and clean. It have more readability and variety of options. That’s why I used this font.
Roboto Medium
Roboto Light
Roboto Bold
Roboto Regular
Font Used
ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
1234567890
Roboto
073A50
094C69
1B5770
44B58C
F4BD6F
EEF5F3
505050
Color Used
UI Design
We transformed wireframes into a polished final design by incorporating UI elements. Building on the style board, we selected colors, typography, icons, and buttons for a cohesive and engaging user interface. This step brought the wireframes to life, ensuring the final design meets functional requirements while delivering a visually pleasing and user-friendly experience.
We transformed wireframes into a polished final design by incorporating UI elements. Building on the style board, we selected colors, typography, icons, and buttons for a cohesive and engaging user interface. This step brought the wireframes to life, ensuring the final design meets functional requirements while delivering a visually pleasing and user-friendly experience.


Usability Testing
We tested our design with 5 experienced investment app users to assess usability. The feedback highlighted areas of improvement, allowing us to refine the design for simplicity and user-friendliness, aligning it with our target users' expectations.
We tested our design with 5 experienced investment app users to assess usability. The feedback highlighted areas of improvement, allowing us to refine the design for simplicity and user-friendliness, aligning it with our target users' expectations.



